Foreword - encoding JPEGs
How do you encode your JPEGs ?
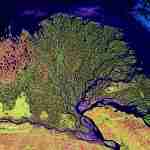
Let's take a concrete example. You you have a 150x150 image. You want to compress it in JPG, but which quality settings should you use? JPEG encoders usually take a quality setting as a parameter, between Q1 and Q100, where 1 is the worst quality and 100 the best.
An image encoded in different qualities. The legend shows the quality setting and the corresponding filesize.
 |
| Q 10 - 1579B |
 |
| Q 20 - 1960B |
 |
| Q 30 - 2260B |
 |
| Q 40 - 2513B |
 |
| Q 50 - 2729B |
 |
| Q 60 - 2973B |
 |
| Q 70 - 3308B |
 |
| Q 80 - 3826B |
 |
| Q 90 - 4939B |
 |
| Q 100 - 32KB |
We can see that the greater the quality, the better and bigger the image. There is clearly a compromise to be done as Q100 is clearly too big an image and the increase in filesize doesn't translate to an equivalent increase in visual quality. 80 seems a sensible choice. The filesize is 3.8KB.
While this 80 quality settings is the most sensible, we're going to show that in some circumstances it is completely off the mark.
Retina
Retina screens - high dpi screens, say, over 250 dpi - are slowly becoming the norm. What this means for the users is sharper characters and sharper images. Indeed, while the density is quadrupled, images are displayed at the same size, showing no gain by default. But if you constrain your image to 150x150, you can deliver a 300x300 image that will effectively be more dense - meaning sharper.
But retina screens are mostly available on mobile devices. And mobile devices are often on a slower network than desktops. So when you serve higher resolutions images to retina devices, chances are that you will serve your bigger images to your slowest users. That doesn't sound right.
Now, you want the same image but optimized for retina devices. The new image will now be 300x300 pixels. That's four times the number of pixels when compared to the original !
So you get your new image and compress it with quality 80 (again, the same good compromise). And you get a 9.7KB file... This is a huge increase in file size (x3).
And an unnecessary one.
Compressing JPEGs for retina screens
Let me explain. Users viewing your website with a retina screen cannot distinguish one pixel from another. Quality 80 - the so called good compromise - is just overkill.
Let's see how low we can get until we start noticing a visual degradation.
Note: you will need to see this page on a retina screen to see the following images in retina. On a non-retina screen, the results are also interesting. Browsers resize images with nice algorithms and starting from Q30, the image is spotless.
For each quality you get two images: The 150px one (on the right) and the 300px one resized to 150px (on the left) with their respective sizes.
  |
| Q 10 - 4KB - 1579B |
  |
| Q 20 - 5KB - 1960B |
  |
| Q 30 - 5.7KB - 2260B |
  |
| Q 40 - 6.3KB - 2513B |
  |
| Q 50 - 6.8KB - 2729B |
  |
| Q 60 - 7.4KB - 2973B |
  |
| Q 70 - 8.3KB - 3308B |
  |
| Q 80 - 9.7KB - 3826B |
  |
| Q 90 - 12.8KB - 4939B |
  |
| Q 100 - 90KB - 32KB |
Well, I don't know on your screen (or with your eyes) but I am perfectly content with a Q20 quality for the left image (retina). The image looks widely better than the 150x150 one at Q80 and the file size has been reduced very significantly. You will pay a load of 5KB vs 3.8KB for the 150x150 version. Of course, this is just one stupid test, on one specific image. You should conduct a thorough test on plenty of images to make sure your settings matches your standards.
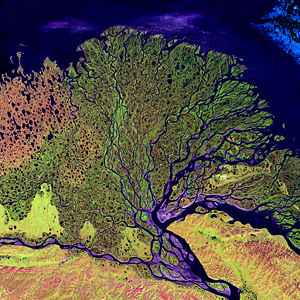
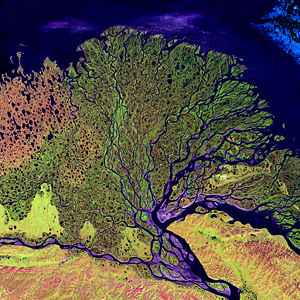
Ok, let's hop in with a different image (Same legend as above):
  |
| Q 10 - 3.4KB - 1.3KB |
  |
| Q 20 - 4.4KB - 1.7KB |
  |
| Q 30 - 5.2KB - 1.9KB |
  |
| Q 40 - 5.9KB - 2.1KB |
  |
| Q 50 - 6.5KB - 2.3KB |
  |
| Q 60 - 7.3KB - 2.5KB |
  |
| Q 70 - 8.4KB - 2.8KB |
  |
| Q 80 - 10.1KB - 3.3KB |
  |
| Q 90 - 14.3KB - 4.5KB |
  |
| Q 100 - 122KB - 37KB |
Again, the retina version at Q30 is at good as it's going to get. No need to push the quality further, whereas the 150px version still sees an increase of quality btw Q80 and Q90.
And another one before we wrap up:
  |
| Q 10 - 7.5KB - 2KB |
  |
| Q 20 - 12KB - 3KB |
  |
| Q 30 - 15KB - 4KB |
  |
| Q 40 - 19KB - 4.8KB |
  |
| Q 50 - 21KB - 5.6KB |
  |
| Q 60 - 27KB - 6.5KB |
  |
| Q 70 - 33KB - 7.8KB |
  |
| Q 80 - 38KB - 9.6KB |
  |
| Q 90 - 55KB - 13KB |
  |
| Q 100 - 121KB - 31KB |
Again, the retina version Q10 is clearly better looking than the 150px version at Q100. These are clearly very different beasts.
Wrap up
With your images and with your standards, results might be a little different. For my part, I optimize my JPEGs with a quality of 80 for normal screens and 40 for retina screens. But at the light of this test, I'll probably switch retina images to 30. 40 is clearly overkill on all tests here.
Whether you agree with these numbers or not, the point is that choosing a lower quality setting for jpg compression of retina images makes a lot of sense, because retina images don't need to be as perfect as the non retina version.
Now, we'll see in another post another way to choose your quality setting, depending on the image. On the same screen, Q80 may be good enough for some images, overkill for others and too low for a few.
One last word: Don't forget sometimes JPEG is not the answer.






































































Re: JPEG Compression: Is 80 the magic quality - Part 1 - the retina screens
Re: JPEG Compression: Is 80 the magic quality - Part 1 - the retina screens
Well, I disagree on both counts. I am not going to design all my websites over a constraint that images should be a multiple of 8 in both dimensions. In other words, I don't want to test the sweet spot of JPEG, I want to test its performance in real life.
Also, PSNR is a measure of the distance between two images. It's cool. What I want is to see whether the images "look" similar or not. I can find two images that look exactly the same and that have a PSNR greater than two other images that look greatly different. In other words, PSNR is a poor approximation of the visual similarity of two images. That's not what I'm looking for. For example, PSNR doesn't take into account the density of a screen when comparing two images while I just showed that it is greatly different at 100dpi vs 200dpi.
Re: JPEG Compression: Is 80 the magic quality - Part 1 - the retina screens